Html 間隔をあける
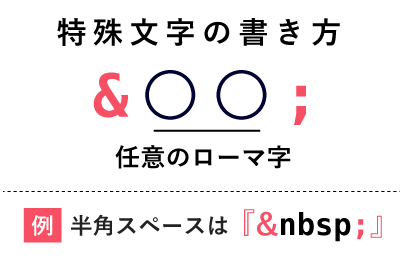
間隔を開ける (空白のHTML特殊文字)や全角スペースなどを使う 改行 通常の<br />で改行されます。 他にもCSSを使ってピクセル単位などで間隔を指定できます。.

Html 間隔をあける. ブログ - 忙しい中、閲覧有り難うございます。 早速質問ですが、タイトル通りhtmlで1行空白をあける方法についてです。 htmlでブログ記事を書くとき、その見やすさを考えて ~ と次の. 表(テーブル)のセルとセルの間隔を指定する方法 cellspacing テーブルを使いボーダー(枠線)を表示すると、通常ではテーブルの外側の枠線と、セルの枠線の 2 つの線が表示されます。. HTML1行目と1列目を固定表示する(position:sticky) HTML CSS - 文字に上線 下線 取り消し線をつける ( text-decoration ) 小学算数 単位をそろえて計算しよう ~ 挽回するのは大変です ~ Javascript でサブミット(GET or POST)する.
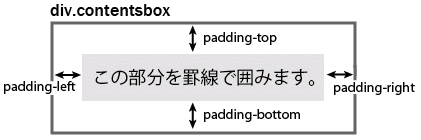
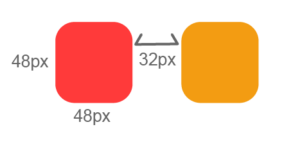
ボックスの外枠の間隔を margin(マージン)と呼び、top(上)、right(右)、bottom(下)、left(左)と個別に間隔を指定できます。 以下のサンプルでは、ブロックレベルの <div> ~ </div> でボックスを作り、赤い部分が margin となります。. Htmlタグとcssを使いメモ帳だけで無料でホームページを作成する 方法を分かりやすく解説しているサイトです。 初心者向けに見やすい、読みやすい作りになっています。. リストの間隔を調整するのは「line-height」ではなく「margin」 By webmaster in WordPress 12年3月22日 コメントは受け付けていません。 この記事は12年3月に掲載されたものです。.
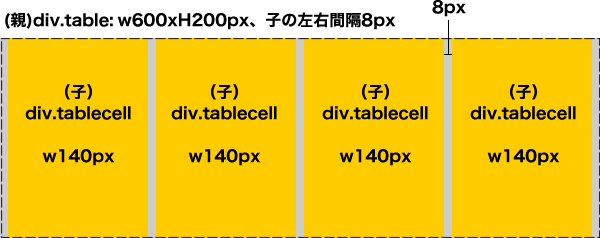
Table-cellで横並びにした要素にmarginを指定して間隔を空けたい場合があります。 しかしながら、display:table-cellの場合はmarginが効きません。 display:tableで指定された要素はtableとして振舞います。 なのでtableらしく「border-collapse」「border-spacing」で間隔を空けます。. Htmlとは?(初心者向け) この章では、「htmlとは?」について専門用語を使わずに画像と共に解説していきます。 ほとんどのwebページはhtmlとcssという言語でその見た目が作られています。 ※cssについては「 cssとは? これを読めば初心者でも必ずcssが書ける!. 文章の字間(文字同士の間隔)を調整するにはcssのletter-spacingというプロパティを使います。 css p{ letter-spacing:.
Ulやolに指定した場合 リスト全体の外側の下の間隔を調整します。 liに指定した場合 リスト項目の下の間隔を調整します。 padding-bottom:値;. HTMLの質問です。 と の間ってどうすれば間隔をあけることができますか?border-spacingを使うと全体?に間隔が適用されるみたいで・・・特定箇所の と の間隔を空けたいです。 よ. Table要素に cellspacing="" を追加すると、セル同士の間隔を指定することができます。 セルの間隔を変更することで、内罫線を太く見せたり、細く見せたりすることができます。 <table cellspacing=" 3 " > ~ </table>.
{letter-spacing:値;} で文字と文字の間を空けることができます。 間隔の値はpxなどで指定します。間隔の値をnormalとすると デフォルトの間隔になります。 ブラウザ表示. Html - 同じサイズのテーブル縦にいくつか並べているのですが、今現在は全く隙間無くくっついています。 これを少しだけ(改行タグ の半分以)間隔を空けたいのですが、どうすれば良いのでしょうか. Hgap - コンポーネント間の水平方向の間隔 引数には水平方向のコンポーネント間の間隔をint型の値で指定します。単位はピクセルです。 次に垂直方向の間隔を指定するにはBorderLayoutクラスで用意されている「setVgap」メソッドを使います。.
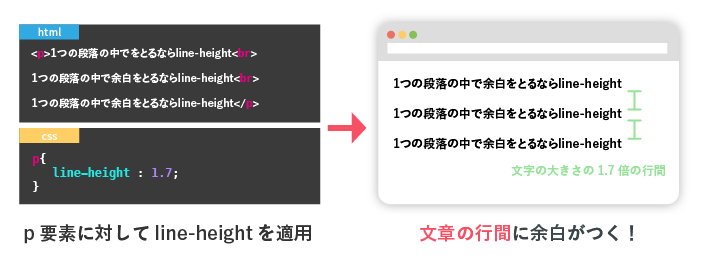
値に、間隔をあけたい大きさを数値にpxなどの単位をつけて指定します。このプロパティでは、 パーセントによる指定は、出来ません ので注意してくださいね。 また、値にマイナスの指定すれば、文字と文字を重ねて表示することも出来ます。. 行間の値(正確には、フォントサイズと上下の余白 合計値) ページ全体の行間を変える。 body { line-height:. プログラミングに関係のない質問 やってほしいことだけを記載した丸投げの質問 問題・課題が含まれていない質問 意図的に内容が抹消された質問 過去に投稿した質問と同じ内容の質問 広告と受け取られるような投稿.
Letter-spacing は、文字と文字の間隔を指定するプロパティです。 p { letter-spacing:. Letter-spacingプロパティは、文字の間隔を指定する際に使用します。 文字の間隔にはマイナスの値を指定することもできます。 letter-spacingプロパティの指定は、行頭または行末には影響しません。 値. 一番簡単に横間隔を開ける場合は、その画像の横に○ピクセル余白を空けると指定する方法。 <img src=から始まるタグのどこかに hspace="整数" を入れると、その画像の横に指定した整数ピクセル分の空きができます。.
テーブルの行方向、列方向を指定してセルの間隔をあける場合は、border-collapse を separate に設定した状態で、border-spacing に2つ値を指定します。 テーブルの列方向に余白を開ける コード 下図のHTMLファイルを作成します。. セルの間隔を設定するCSSプロパティはborder-spacingですが、IE6 / 7では機能しません(あなたの群衆に応じて使用できます)。 他のすべてが失敗した場合は、マークアップに古いcellspacing属性を使用できますが、これによって列間のスペースも得られます。. 文字サイズの値 } 段落<p></p>要素の行間を変える。 p { line-height:.
HTMLHyperText Markup Languageとは、Webページを記述するためのマークアップ言語。文書の論理構造や表示の仕方などを記述することができる。W3Cによって標準化が行われており、大半のWebブラウザは標準でHTML文書の解釈・表示が行える。HTMLでは、文書の一部を“<”と“>”で挟まれた「タグ」と. テーブルのセルの間隔を指定します。 cellspacing属性は、HTML5で廃止されました。非推奨となっています。 代わりとして、 CSSの使用が推奨されています。. 行間に適度な隙間をあけるには、スタイルシートの line-height を用いると便利です。<head>~</head> の間に次の記述を追加します。 <head>~</head> の間に次の記述を追加します。.

Cssでヘッダメニューを等間隔に並べて区切り線を入れてみる Qiita

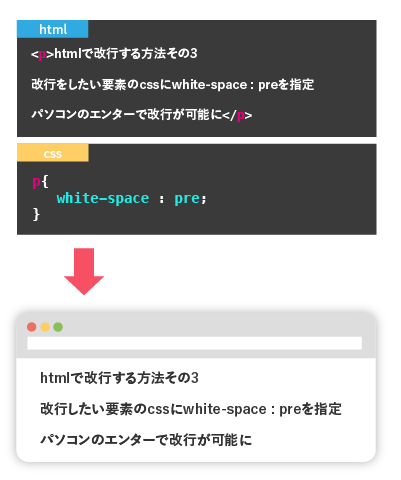
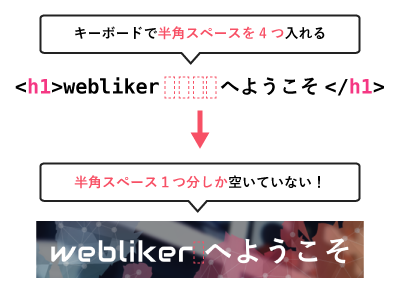
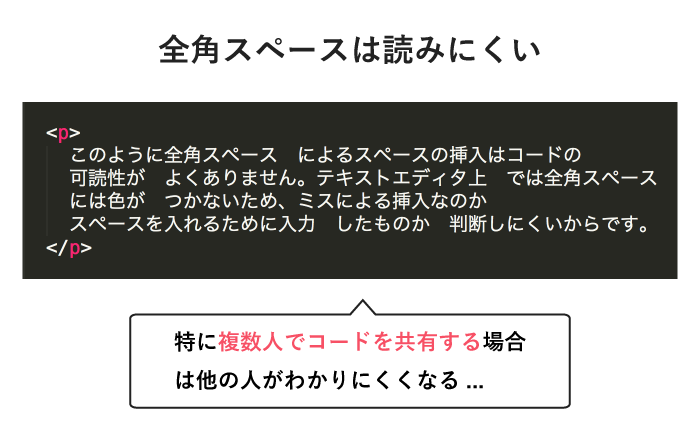
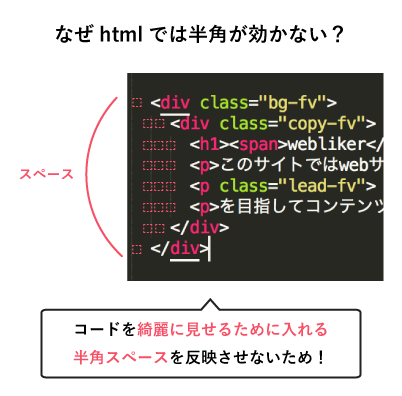
すぐわかる Htmlでスペースや空白を入れる正しい方法 Webliker

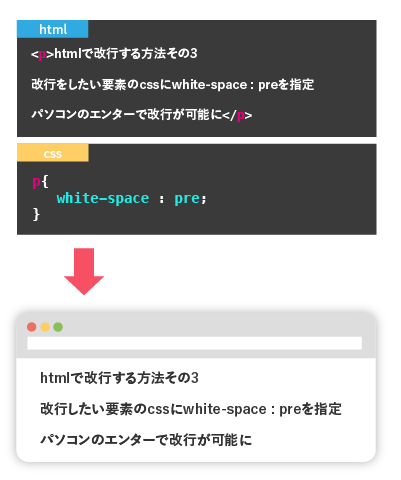
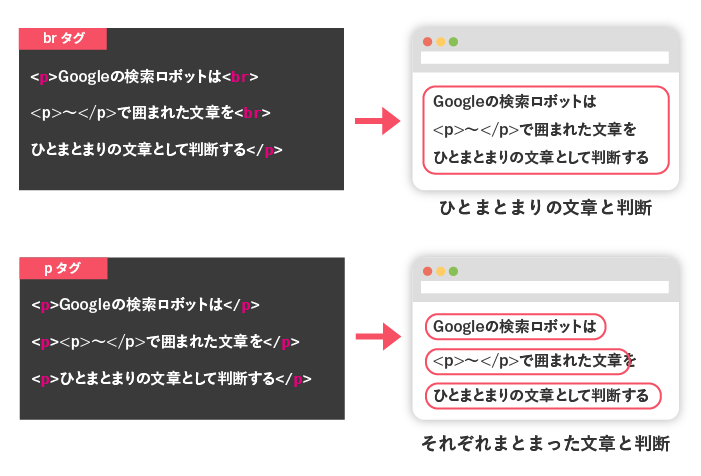
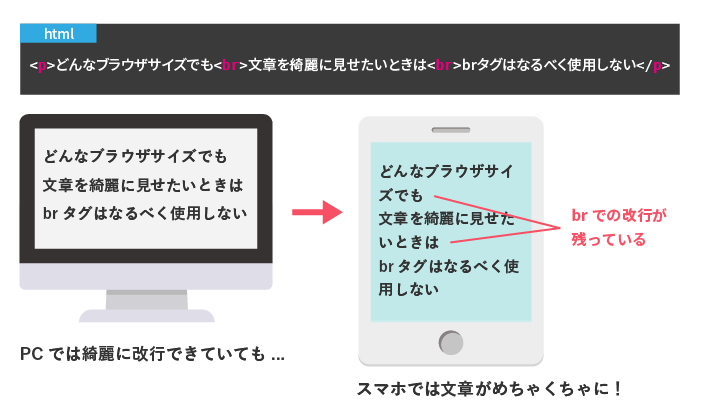
初心者向け Htmlの改行方法まとめ Pタグとbrタグの使い方 Webliker
Html 間隔をあける のギャラリー

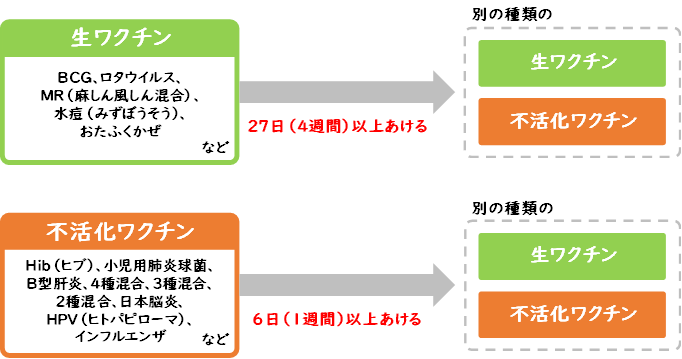
異なるワクチン間の接種間隔の変更について 桶川市

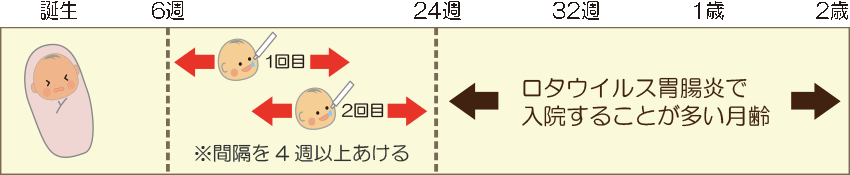
のびざかり 予防接種

Html Seo的にng やってはいけない 改行 を 2つ 紹介するよ Nuconeco

箸使い すり漆 大 兵左衛門オンラインショップ

簡単なコンテンツボックスの作成と罫線の利用方法

Wordpress ワードプレス で1行分空ける 改行できない場合の対処法 女性を惹きつける 女性向けホームページ制作 Blast Factory

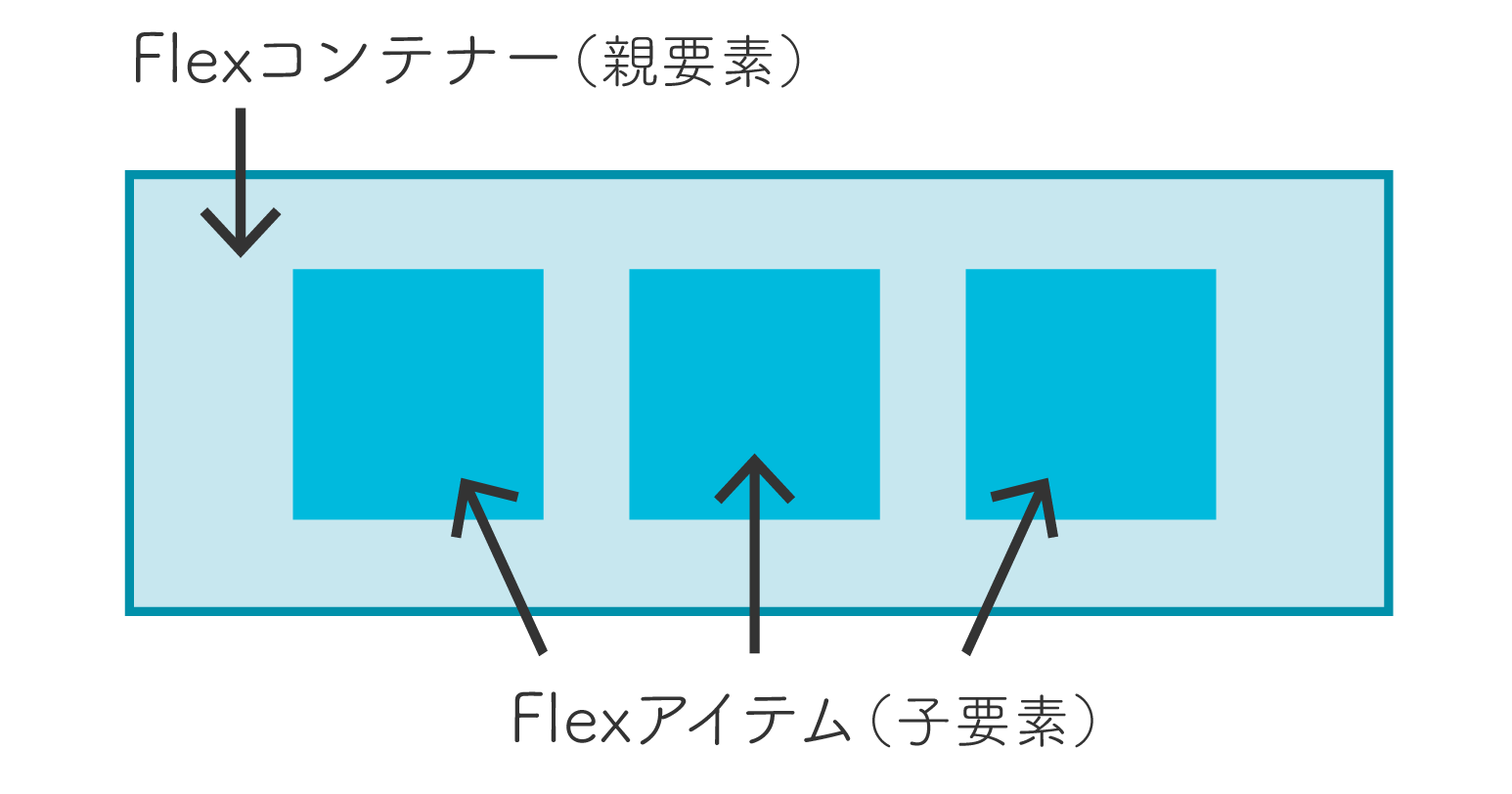
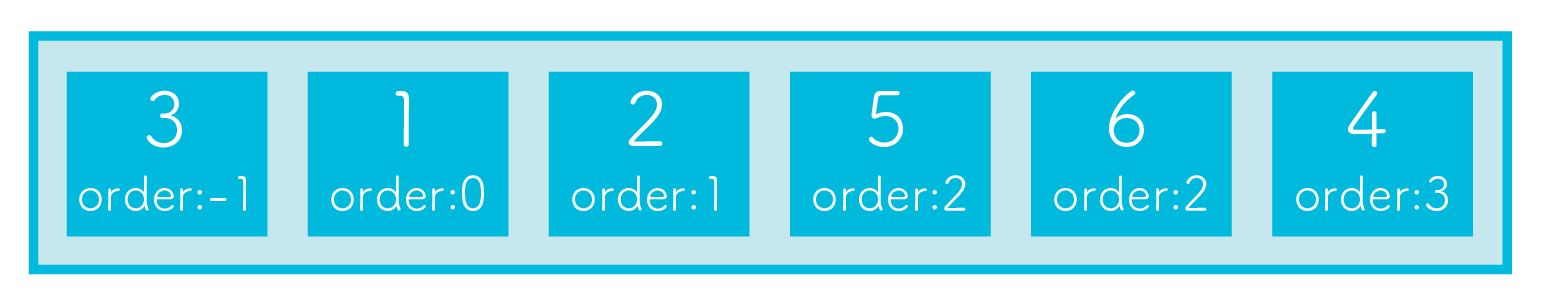
日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

予防接種 なかぞのクリニック

お買い物エチケット

B型肝炎ワクチン 小矢部市ホームページ

Css Display Table Cellにmarginを指定して間隔を作りたい時は J Cool Blog

間隔を空けて座る人たちのイラスト 劇場 かわいいフリー素材集 いらすとや

日本ビーシージー製造株式会社 Japan g Laboratory

正規表現スタイルの活用 スペースを使わず文字間をあける Mottainaidtp

小児科 三重県四日市の内科 小児科 杉浦医院

杉並堀ノ内クリニック小児科 ロタウイルスワクチン予防接種

タブキー Wikipedia

はたらく を学ぶスクール

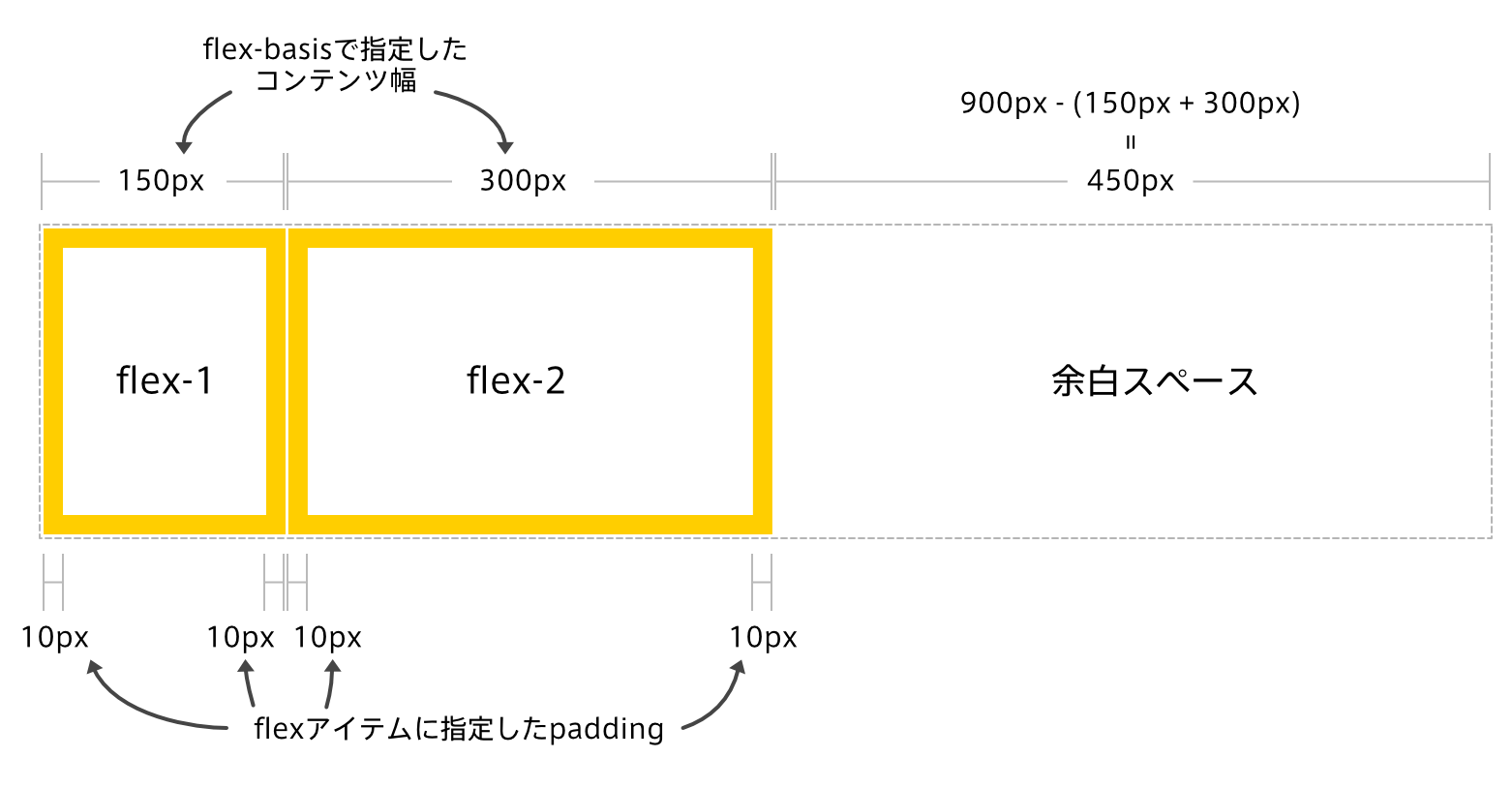
Flexboxを使うなら知っておきたい Flexアイテム の幅の計算方法 Rriver

実践 アプリ紹介ページを作ろう 全16回 プログラミングならドットインストール

横並びの画像をcssで簡単にレスポンシブ表示する方法 Unlimited Chaos

営業再開のお知らせ

すぐわかる Htmlでスペースや空白を入れる正しい方法 Webliker

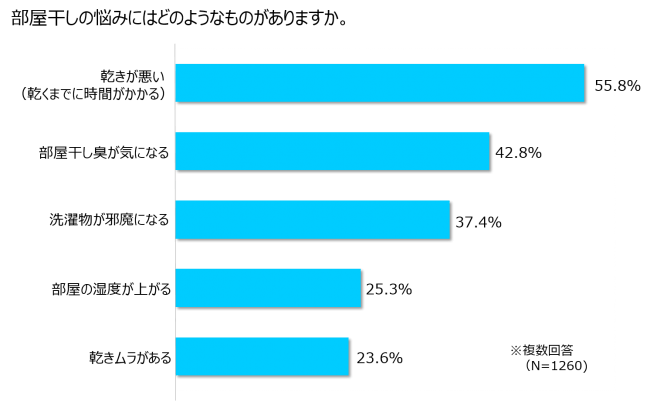
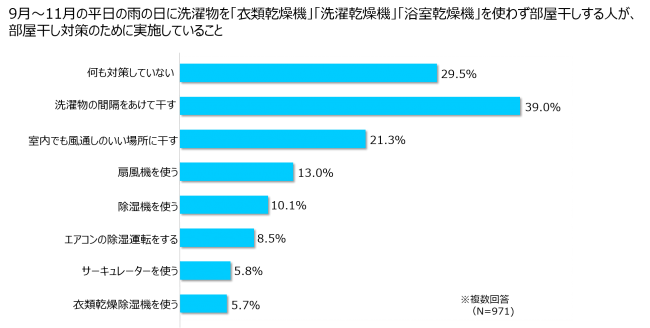
秋の長雨シーズン到来 あなたの知らない 部屋干しの新事実 パナソニック株式会社 コンシューマーマーケティング ジャパン本部のプレスリリース

愛知工科大学自動車短期大学 オープンキャンパス情報 愛知工科大学 愛知工科大学自動車短期大学

初心者向け Htmlの改行方法まとめ Pタグとbrタグの使い方 Webliker

Puppeteerで行うスクレイピング自動化 Tomoone Blog ともわんブログ

多摩市医師会 予防接種のご案内 予防接種対象年齢

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

異なるワクチン間の接種間隔の変更について 桶川市

技術ブログ アクセルユニバース株式会社

予防接種 佐野市

共立習志野台病院 予約システム

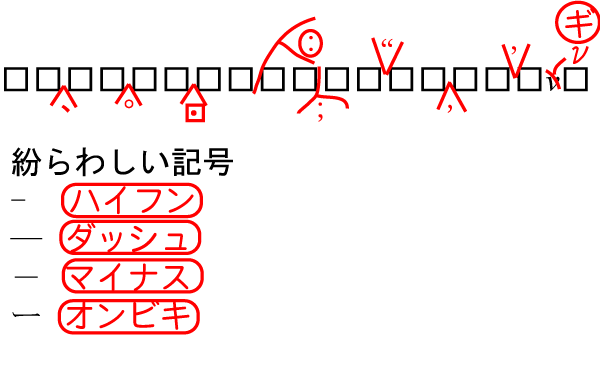
校正記号これだけ知ってると大丈夫 あいわプリント

Htmlでpdfを表示する方法5選 Pdfの埋め込みをするには Aprico
スマホサイト Display Table Cellにmarginを指定したい Tips Note By Tam

お知らせ プリンセスカフェ 人気アニメコラボカフェ

予防接種と子どもの健康

営業再開 令和2年6月1日 月 から営業を再開いたします 高取山ふれあい公園

フェイスシールド コクヨ ステーショナリー

ビニールシート等を設置する場合の注意について 二宮町ホームページ

すぐわかる Htmlでスペースや空白を入れる正しい方法 Webliker

間隔を空けるアマビエのイラスト かわいいフリー素材集 いらすとや

初心者向け Htmlの改行方法まとめ Pタグとbrタグの使い方 Webliker

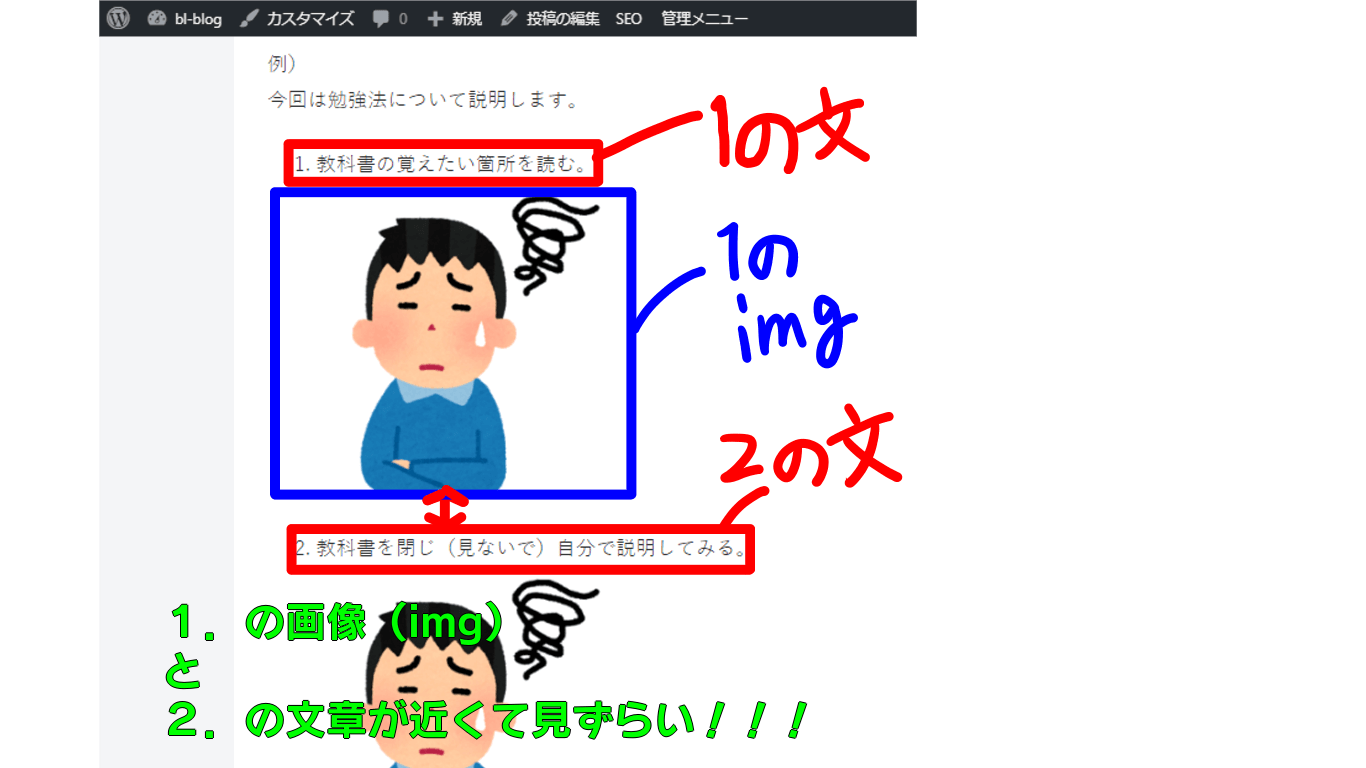
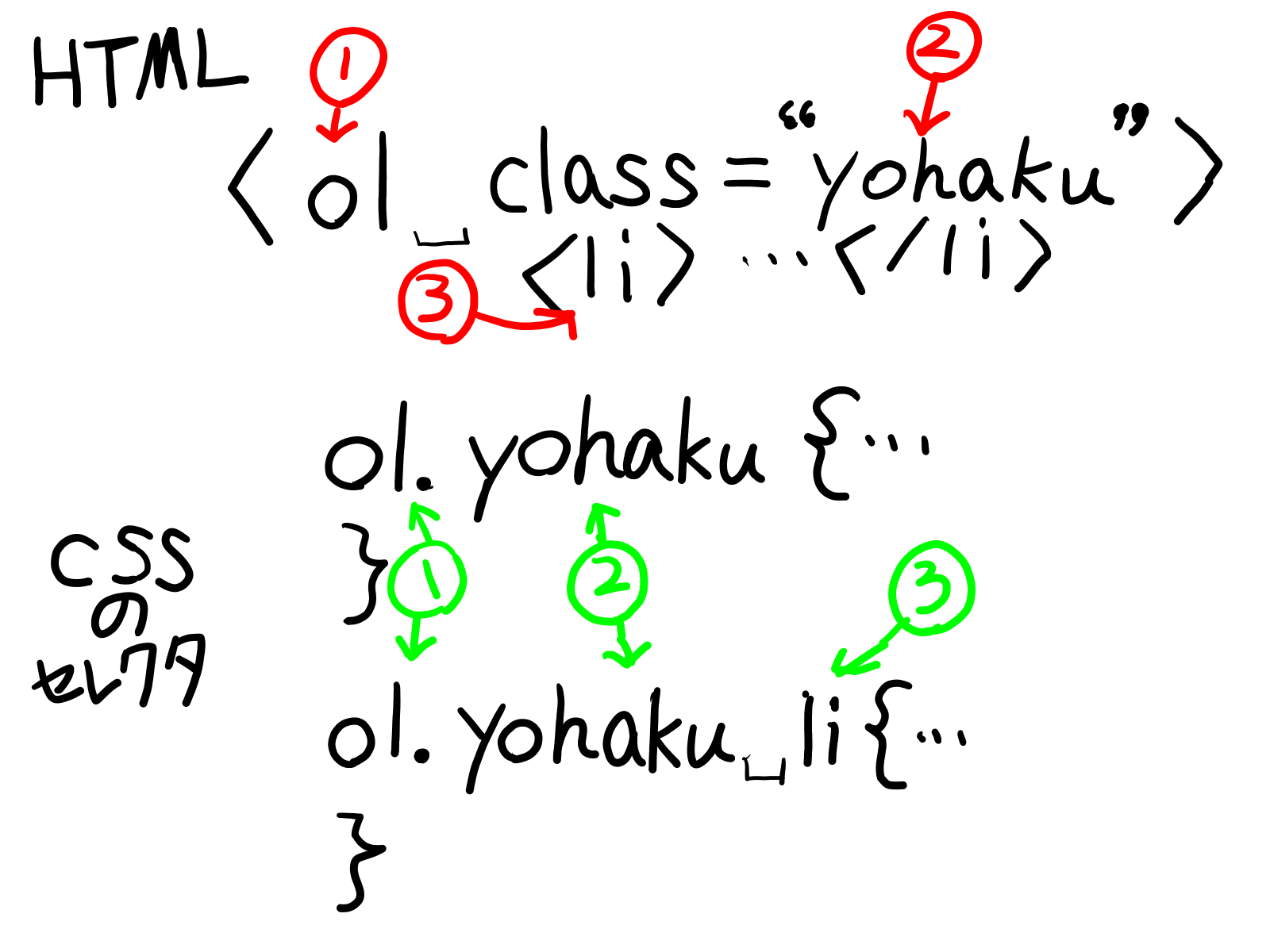
ワードプレス初心者でも簡単 箇条書き リスト 同士の間隔 余白 をあける方法 Bl Blog

予防接種 予約一覧表

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

間隔を空けて並ぶ人のイラスト 棒人間 かわいいフリー素材集 いらすとや

技術ブログ アクセルユニバース株式会社

すぐわかる Htmlでスペースや空白を入れる正しい方法 Webliker

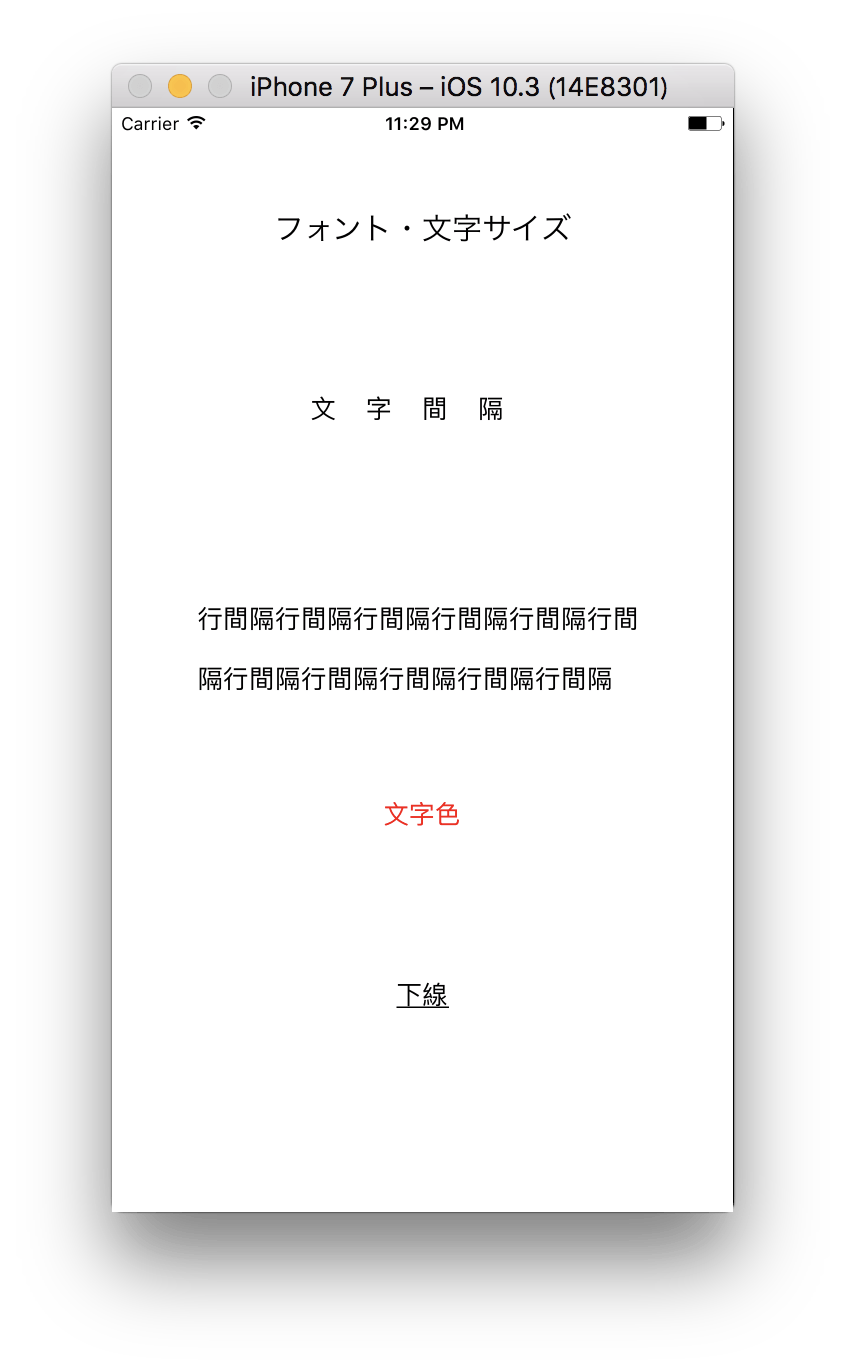
Swift 3 テキストの装飾 フォント 文字サイズ 文字間隔 行間 文字色 下線 Re Engines

間隔をあけてお座り下さい のイラスト かわいいフリー素材集 いらすとや

共立習志野台病院 予約システム

破傷風トキソイドの追加免疫について 感染対策に関するお問い合わせq A 徳島大学病院 感染制御部

素材の推奨仕様

技術ブログ アクセルユニバース株式会社

足型フロアシール ブース装飾アイテムshop

Webデザイナーも意識してほしいseoのポイント 株式会社ハタフル
Css Webアイコンフォントの使い方 Font Awesomeの活用 ウェブマーケティング入門酒場マリアジョイ

リンク文字同士の間隔を開けるには 皆様のご協力より やっと以下の Html Css 教えて Goo

来場のご案内

Css Webアイコンフォントの使い方 Font Awesomeの活用 ウェブマーケティング入門酒場マリアジョイ

ワードプレス初心者でも簡単 箇条書き リスト 同士の間隔 余白 をあける方法 Bl Blog

Css Grid の使い方をマスターして Float を卒業しよう 株式会社web企画

初心者向け Htmlの改行方法まとめ Pタグとbrタグの使い方 Webliker

Animate Cssで間隔を調整する Qiita

ワードプレス初心者でも簡単 箇条書き リスト 同士の間隔 余白 をあける方法 Bl Blog

素材の推奨仕様

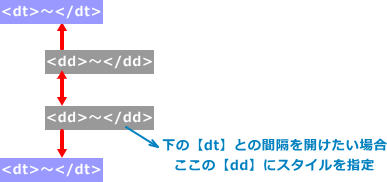
Htmlタグについて定義リスト Dl Dt Dd を使いこなす ホームページビルダー私でも出来たホームページ

Htmlでpdfを表示する方法5選 Pdfの埋め込みをするには Aprico

ワードプレス初心者でも簡単 箇条書き リスト 同士の間隔 余白 をあける方法 Bl Blog

こちらの席のご利用はお控えください のイラスト かわいいフリー素材集 いらすとや

初心者向け Htmlの改行方法まとめ Pタグとbrタグの使い方 Webliker

Block その1 株式会社アンダーライズ

アメリカのcovid 19事情 オハイオ州での経験から 緊急特別寄稿 Gノート 羊土社

ワードプレス初心者でも簡単 箇条書き リスト 同士の間隔 余白 をあける方法 Bl Blog

Plant Hanger Gauge プラントハンガーゲージ Plant Hanger Clamp プラントハンガークランプ 商品紹介 クロバー株式会社

間隔をあけてお並び下さい のイラスト かわいいフリー素材集 いらすとや

部屋干しと相性のいい家電はどれ そこが気になる研究所 よんでんコラム よんでんコンシェルジュ 四国電力

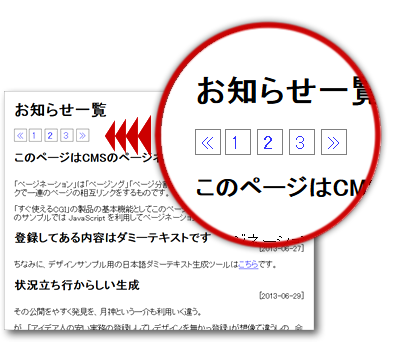
ページネーション ページ番号でのリンク の表示方法 すぐ使えるサポート情報

すぐわかる Htmlでスペースや空白を入れる正しい方法 Webliker

ドリームキャンパス 初めてのスタッフ体験 専門学校 名古屋ビジュアルアーツ Nva
Htmlとcssでヘッダーをコーディングする Eclairのブログ

外務省 海外安全ホームページ 現地大使館 総領事館からの安全情報 詳細

秋の長雨シーズン到来 あなたの知らない 部屋干しの新事実 パナソニック株式会社 コンシューマーマーケティング ジャパン本部のプレスリリース

Roluiができるまで オリーブオイルの専門店 油屋マルキチ

新型コロナで生まれた 暗黙ルール の数々 エレベーター 相乗りng のマンションも 全文表示 コラム Jタウンネット 東京都

小美玉市 学習状況等確認日 分散登校日 の日程等について

ブログ 京急線 梅屋敷駅 の歯医者 梅屋敷ぷらもーる歯科

初心者向け Htmlの改行方法まとめ Pタグとbrタグの使い方 Webliker

コロナ対策取り組み Hotel Symphony Wedding 公式hp

Cssで要素を横並びにする方法 Floatとdisplay とdisplayの使い方の基本 ウェブマーケティング入門酒場マリアジョイ

Mcナイロン切り売り販売 エヌピー産業 丸材見積発注

Cssで右寄せさせる方法を紹介 画像 テキスト ボタン Aprico

Paddingとmarginの使い方 Web Notes

Wordpressで2行以上の連続改行させる方法 ねたこれ

インフルエンザ 感染症 予防接種 しまだ耳鼻咽喉科 大阪府堺市南区




